Anteprima dei link esterni con Tooltip
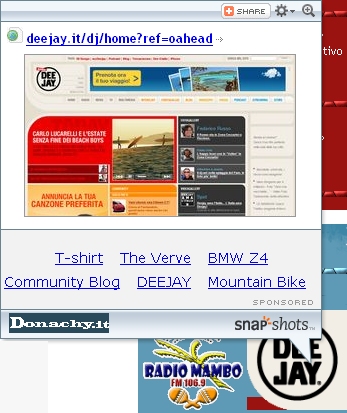
Fino ad oggi ho usato un servizio molto carino per visualizzare in un piccolo riquadro, chiamato tooltip, l'anteprima di un link esterno. Questo servizio, SnapShot, è gratuito e offre parecchie personalizzazioni ma è davvero pieno di pubblicità e spesso ingombrante, come potete vedere qui sotto...

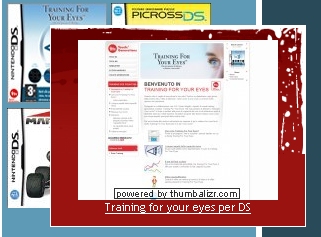
Mi sono quindi attrezzato per sfruttare questo ottimo servizio tramite un piccolo javascript e l'ausilio dei CSS per creare dei tooltip personalizzati, che avrete avuto già modo di vedere se avete passato il mouse su uno dei link presenti in questo articolo. Partendo dal presupposto che il JS richiama thumbalizr per creare un'anteprima di 200 pixel è possibile personalizzare il tooltip in vari modi tramite il CSS.
Il JS sfrutta due classi: .tooltip e .tooltipText a seconda che il link abbia o meno l'attributo title, se ce l'ha oltre all'immagine viene visualizzato anche il testo relativo al title. Si può creare semplicemente un tooltip con la sola immagine oppure uno un pò più grande con uno sfondo personalizzato in base al CSS, vi riporto alcuni esempi con il relativo codice CSS.
Semplice, in alto a sinistra, senza testo

classe tooltip
.tooltip{
position:absolute;
bottom: 2em;
right: 4em;
width: 200px;
height: 160px;
border: 1px solid #FFF;
background-color: #FFFFFF;
color:#000;
font-size: 90%;
text-align: center;
} |
Semplice ,in basso a destra, con testo

classe tooltipText
.tooltipText{
position:absolute;
top: 2em;
left: 4em;
width: 200;
height: 200px;
border: 1px solid #FFF;
background-color: #FFFFFF;
color:#000;
font-size: 90%;
text-align: center;
} |
Con sfondo, in alto a sinistra, senza testo

classe tooltip
.tooltip{
position:absolute;
bottom: 2em;
right: 4em;
width: 254px;
height: 200px;
border: 1px solid #FFF;
background: #5E9AB5 url("sfondo1.gif") no-repeat;
color:#FFF;
font-size: 90%;
text-align: center;} |
Con sfondo,in basso a destra, con testo

classe tooltipText
.tooltipText{
position:absolute;
top: 2em;
left: 4em;
width: 254px;
height: 200px;
border: 1px solid #FFF;
background: #9A1311 url("sfondo2.gif") no-repeat;
color:#FFF;
font-size: 90%;
text-align: center;
} |
Si nota subito come agendo semplicemente sugli attributi top, left, right e bottom si può piazzare il tooltip dove meglio credete.
Piccola nota per IE6, ovviamente il nostro amico Internet Explorer 6 si comporta un pò diversamente, la migliore soluzione che ho trovato è stata top: 2em, right: 4em; Con il bottom fa un macello inverosimile!!!!
Va considerato che la prima volta che viene richiesto lo snapshot verrà visualizzata un'immagine come questa
che indica che la richiesta è in coda, di solito in una trentina di secondi l'immagine è pronta, quindi vi consiglio di andare voi stessi a passare il mouse sui vostri nuovi link. L'immagine viene poi cachata per una settimana.
Il codice javascript, che va incluso nell'header delle pagine, o del template, è il seguente
Script
<script type="text/javascript">
var tooltipLocalhost = "http://www.tuosito.it";
</script>
<script src="http://www.donachy.it/js/tooltip.js" type="text/javascript"></script> |
IMPORTANTE Occorre sostituire http://www.tuosito.it nella variabile tooltipLocalhost con il proprio dominio per fare in modo che i link interni siano ignorati dallo script e ricordatevi di implementare le classi del css
E' gradito un commento da parte di chi utilizzerà lo script sia direttamente dal mio sito sia ricopiandolo in locale.
|
|
|