\\ Home Page : Storico (inverti l'ordine)
Di seguito tutti gli interventi pubblicati sul sito, in ordine cronologico.
Girando su youtube mi sono imbattuto in alcuni video che mostrano a velocitą avanzata la creazione di disegni digitali dall'inizio alla fine, č stupendo vedere i vari passaggi di questi artisti bravissimi, partendo da un foglio bianco abbozzano attori o attrici famosi, ma anche altro, per poi rifinirne i dettagli in modo maniacale. Fino a completare il tutto con lo sfondo.
Ore di lavoro racchiuse in un video di pochi minuti.
Provate a cercare "speed painting" su youtube e rimarrete incantati. Vi metto alcuni dei video che mi hanno colpito di pił. L'autore che mi č piaciuto di pił č stato Nico Di Mattia
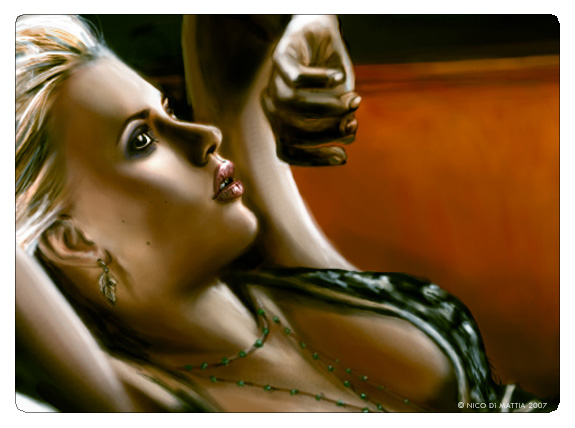
Ad esempio provate ad immaginare come sia stata realizzata questa immagine

Non ci riuscite..beh...ecco come...
Ore di lavoro racchiuse in un video di pochi minuti.
Provate a cercare "speed painting" su youtube e rimarrete incantati. Vi metto alcuni dei video che mi hanno colpito di pił. L'autore che mi č piaciuto di pił č stato Nico Di Mattia
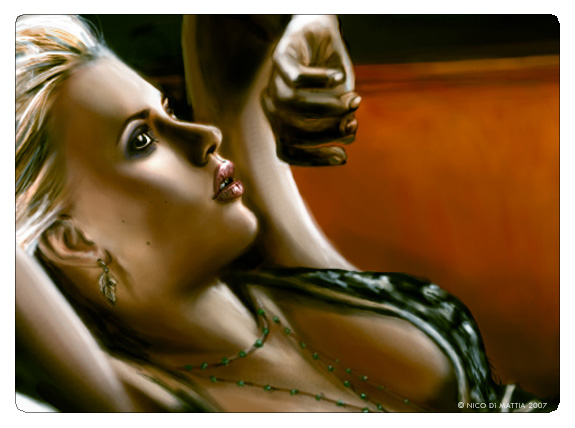
Ad esempio provate ad immaginare come sia stata realizzata questa immagine

Non ci riuscite..beh...ecco come...
Scarlett Johannson
... Continua a leggere...
set082008
Fino ad oggi ho usato un servizio molto carino per visualizzare in un piccolo riquadro, chiamato tooltip, l'anteprima di un link esterno. Questo servizio, SnapShot, è gratuito e offre parecchie personalizzazioni ma è davvero pieno di pubblicità e spesso ingombrante, come potete vedere qui sotto...

quindi ho cercato in rete qualche servizio alternativo, il migliore che ho trovato, per le mie esigenze è stato Thumbalizr che offre il servizio di snapshot dei siti, ovvero la creazione di un'immagine del sito richiesto, semplicemente richiamando una url a cui viene passato come parametro l'indirizzo del sito di cui si vuole la preview e la dimensione.
Mi sono quindi attrezzato per sfruttare questo ottimo servizio tramite un piccolo javascript e l'ausilio dei CSS per creare dei tooltip personalizzati, che avrete avuto già modo di vedere se avete passato il mouse su uno dei link presenti in questo articolo. Partendo dal presupposto che il JS richiama thumbalizr per creare un'anteprima di 200 pixel è possibile personalizzare il tooltip in vari modi tramite il CSS.
Il JS sfrutta due classi: .tooltip e .tooltipText a seconda che il link abbia o meno l'attributo title, se ce l'ha oltre all'immagine viene visualizzato anche il testo relativo al title. Si può creare semplicemente un tooltip con la sola immagine oppure uno un pò più grande con uno sfondo personalizzato in base al CSS, vi riporto alcuni esempi con il relativo codice CSS.

Mi sono quindi attrezzato per sfruttare questo ottimo servizio tramite un piccolo javascript e l'ausilio dei CSS per creare dei tooltip personalizzati, che avrete avuto già modo di vedere se avete passato il mouse su uno dei link presenti in questo articolo. Partendo dal presupposto che il JS richiama thumbalizr per creare un'anteprima di 200 pixel è possibile personalizzare il tooltip in vari modi tramite il CSS.
Il JS sfrutta due classi: .tooltip e .tooltipText a seconda che il link abbia o meno l'attributo title, se ce l'ha oltre all'immagine viene visualizzato anche il testo relativo al title. Si può creare semplicemente un tooltip con la sola immagine oppure uno un pò più grande con uno sfondo personalizzato in base al CSS, vi riporto alcuni esempi con il relativo codice CSS.
Semplice, in alto a sinistra, senza testo

... Continua a leggere...

ott092008
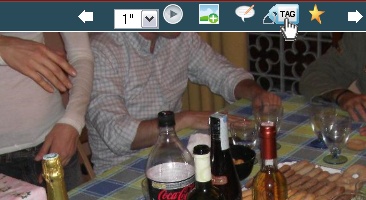
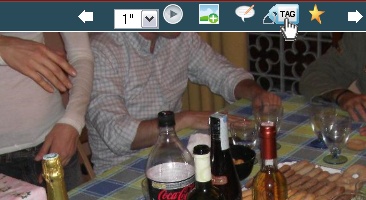
Grandi novitą nella fotogallery!!!! sulla scia di Facebook ho deciso di rivoluzionare il sistema di commenti della fotogallery, da oggi infatti, oltre alla modalitą classica di commento, č possibile "taggare" la foto, gli utenti di Facebook sapranno gią di cosa sto parlando, ma lo spiego comunque per tutti gli altri.
In pratica č possibile lasciare un piccolo commento (100 caratteri), che verrą visualizzata direttamente sulla fotografia nel punto in cui ha deciso chi lascia il commento al semplice passaggio del mouse.
Queste "zone" saranno evidenziate da un quadrato rosso in modo da essere individuate al volo. Cliccando sulla foto verrą ingrandita e visualizzata normalmente, senza commenti!!!
Chiarisco il tutto con un esempio "visivo"
Fin qui tutto ok, e se volete inserire un TAG? Niente di pił semplice, č presente una nuova icona cliccando sulla quale si attiva il meccanismo del "tagging" (per annullare cliccate su "stop tag")

A questo punto passando con il mouse sulla foto ... Continua a leggere...
In pratica č possibile lasciare un piccolo commento (100 caratteri), che verrą visualizzata direttamente sulla fotografia nel punto in cui ha deciso chi lascia il commento al semplice passaggio del mouse.
Queste "zone" saranno evidenziate da un quadrato rosso in modo da essere individuate al volo. Cliccando sulla foto verrą ingrandita e visualizzata normalmente, senza commenti!!!
Chiarisco il tutto con un esempio "visivo"
| foto con tag presenti | il tag compare al passaggio del mouse sul riquadro |
 |
 |
Fin qui tutto ok, e se volete inserire un TAG? Niente di pił semplice, č presente una nuova icona cliccando sulla quale si attiva il meccanismo del "tagging" (per annullare cliccate su "stop tag")

A questo punto passando con il mouse sulla foto ... Continua a leggere...
ott162008
Da oggi nella sezione musica è possibile scegliere fra le varie playlist che man mano proporrò.
Anche se quest'anno hai avuto mille dubbi su come festeggiare....alla fine ricordati che c'č un modo solo di farlo ... Continua a leggere...
nov192008
 E' relativamente poco che ho scoperto l'esistenza, o meglio come funziona Facebook, e devo dire che ultimamente ha preso piede fra tutti i miei amici. In questo articolo non voglio parlare del "fenomeno Facebook" che č ampiamente discusso in mille blog, ma di come Facebook si ripercuote sulla rete. Premetto che io sono stato rapito da Facebook e mi piace molto, ma č impossibile negare che....
E' relativamente poco che ho scoperto l'esistenza, o meglio come funziona Facebook, e devo dire che ultimamente ha preso piede fra tutti i miei amici. In questo articolo non voglio parlare del "fenomeno Facebook" che č ampiamente discusso in mille blog, ma di come Facebook si ripercuote sulla rete. Premetto che io sono stato rapito da Facebook e mi piace molto, ma č impossibile negare che....Facebook uccide i blog e i forum senza pietą
... Continua a leggere...
dic132008
 Il mio precedente articolo parlava proprio di Facebook come il giustiziere dei blog e dei forum, nei commenti qualcuno mi suggeriva perņ di sfruttarlo e ribaltare la situazione. Ebbene, ci ho provato!!!
Il mio precedente articolo parlava proprio di Facebook come il giustiziere dei blog e dei forum, nei commenti qualcuno mi suggeriva perņ di sfruttarlo e ribaltare la situazione. Ebbene, ci ho provato!!!Ho creato una pagina dedicata a donachy.it contenente le informazioni pubblicate sul sito e tutti gli aggiornamenti, č inoltre possibile, per tutti gli iscritti a Facebook, Diventare FAN di donachy.it e devo dire che la risposta per ora č buona!!! Per cui ho pensato di pubblicizzarlo anche qui. In alto a destra trovate il link alla pagina donachy.it su Facebook, dopo aver avuto accesso alla pagina č possibile diventare Fan cliccando sull'apposito link.
Forza ragazzi...dateci sotto!!!
gen232009
 Aruba ancora una volta si distingue per il rapporto qualità/prezzo mettendo a disposizione, a sorpresa, ben 4 nuovi componenti da poter sfruttare nei nostri siti.
Aruba ancora una volta si distingue per il rapporto qualità/prezzo mettendo a disposizione, a sorpresa, ben 4 nuovi componenti da poter sfruttare nei nostri siti. Sto parlando dei seguenti componenti
- AspEmail , componente che si affianca a Cdosys e consente l'invio di mail con varie opzioni. Usato in congiunzione con AspUpload rende molto facile l'invio di allegati via mail tramite pagina web
- AspUpload, componente per facilitare l'invio di files tramite form. Molte le opzioni, possibilita' di salvare il file su disco o su database.
- AspJpeg, componente per la manipolazione "al volo" delle immagini : dimensionare, ruotare, crop, risoluzione, salvataggio in database.
- AspPdf, componente per la creazione "al volo" di files PDF, la sorgente puo' essere un file di testo, un'immagine, una pagina web, un form, ecc. ecc
gen272009
Oggi vi propongo due schemi abbastanza interessanti e vi sfido a battere i miei tempi di risoluzione...ovviamente onestą ragazzi...č solo un gioco 
E allora cronometro alla mano!!! ... Continua a leggere...

E allora cronometro alla mano!!! ... Continua a leggere...
mar052009
 Voglio segnalare un servizio utilissimo e GRATUITO che permette a chiunque possieda una email e un cellulare di inviare FAX in modo molto semplice. Il servizio č fornito dal sito faxator
Voglio segnalare un servizio utilissimo e GRATUITO che permette a chiunque possieda una email e un cellulare di inviare FAX in modo molto semplice. Il servizio č fornito dal sito faxatorOvviamente dovrete registrarvi inserendo una email e un numero di cellulare validi(questo comparirą come numero del mittente del fax, cioč voi), vi verrą inviata una email contenente un codice che dovrete inviare via SMS per ottenere la conferma della registrazione (N.B. il costo di questo SMS sarą l'unica "spesa" che dovrete affrontare un'unica volta.)
Una volta registrati riceverete un file da conservare ed allegare ogni volta che vorrete inviare un FAX.
Per inviare il FAX basterą inviare una email con allegato questo file e il file che dovete faxare che puņ essere in formato Word, PDF, JPG.... Continua a leggere...
 Home
Home Articoli
Articoli Foto
Foto Musica
Musica Video
Video Download
Download Login
Login Storico
Storico



 (p)Link
(p)Link Commenti
Commenti Stampa
Stampa






